
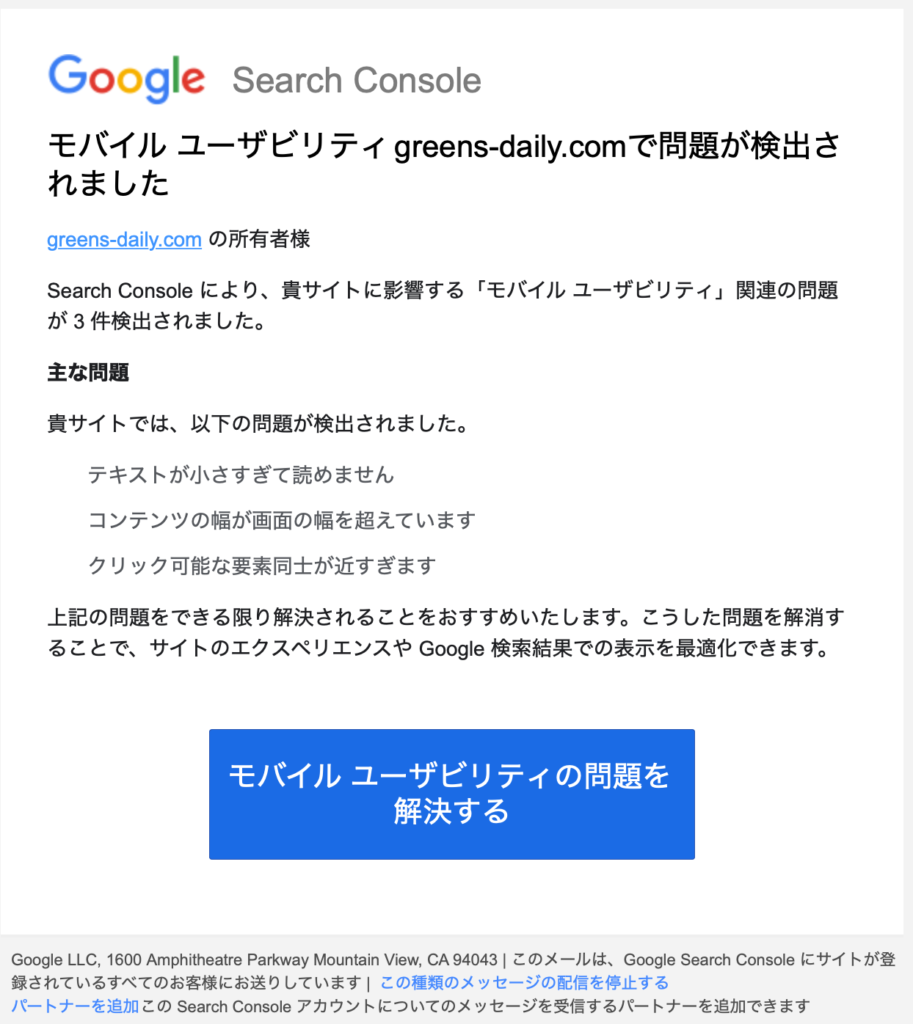
今朝方、Google Search Consoleからエラーメッセージが届きました。
モバイルユーザビリティで問題が検出されました。と・・

見よう見まねでブログを始めた初心者ですが、次から次へと色んな問題が・・。
私はいつの間にこのGoogle Search Consoleなるものを導入していたんでしょうか・・。

見よう見まねって、とりあえずはマネてスタート出来るんですが、何も理解していないので何か問題が起こると「一体何のことですか?何がいけないの?」になってしまいます。
今日は、私のところに届いた、Google Search Consoleからのメッセージを元に、Google Search Consoleなるものについて、勉強していきましょう!

ちなみにGoogle Search Consoleはサイト立ち上げの初っ端、プラグインの導入の際にSEO対策で「Google XML Sitemaps」を導入した時に設定の為に導入していました。
本当に、立ち上げ直後です。まだ記事を書いていない段階でした。
Google Search Consoleって?
そもそもGoogle Search Consoleってそもそも何者なんでしょう?
Google検索結果での自社サイトのパフォーマンスを監視・管理できるGoogleが提供する無料サービスです。
ユーザーがサイトに訪れる前の貴重なデータを取得できる、SEO対策に非常に便利なツールです。
とあります。下記サイト参照。

Google Analytics と Google Search Console はどちらもサイト解析の無料ツールです。
解析対象がサイト訪問後のデータなのか、サイト訪問前のデータなのかという事で、対になる解析ツールです。

Analyticsはよくチェックしていたけど、Search Consoleは見方もよくわからずほとんどチェックしてませんでした。
Google Search Consoleで何ができる?
たくさんの機能があるので、それらは上記の参照サイトを見ていただくとして、今回私のところにきたメッセージに関する機能を探してみたい。
機能の中に、『モバイルユーザビリティの確認』というのがある。
送られてきたメールにもはっきりと『モバイルユーザービリティで問題が検出されました』とある。
どうやら、たくさんある機能のうちのこの内容に対して問題が起こっているということのようだ。
モバイルユーザビリティって何?
Search Consoleの「モバイルユーザビリティ」とは
スマホで閲覧した際に、ユーザーがスムーズにサイトを閲覧・回遊できるような文字サイズ、ボタンの間隔、コンテンツ表示領域などがきちんと対応しているか確認できるレポートを言います。
とあります。下記サイト参照。また、下記サイトにモバイルユーザビリティのエラーに対する対処方法も記載があります。

つまり、今朝届いたメールは、
スマホ閲覧がスムーズにいかないサイトがありますよ。と教えてくれているわけです。
それも丁寧に、
と、教えてくれているわけです。
ちなみに以上の問題に対しては、心当たりもあるので検証していきたいと思います。
エラー内容の対応方法
上記で参照にしたサイトEnazealで書かれていますので、チェックしていきます。
テキストが小さすぎて読めません
最適な文字サイズは公表されていないそうですが、16pxぐらいを推奨していますとのことなのですが、今までは小さい表記にする時、小さくても16pxにしていたのですが、先日14pxで設定した記事がありました。
フリガナも最近つけまくっているので、こちらも影響しているのでしょうか?
この辺りは、一旦14pxのフォントを使った部分を修正し、それでもエラーが解消しないようなら、フリガナに関しても訂正しないといけないかもしれません。
コンテンツの幅が画面の幅を超えています
コンテンツを閲覧する時に左右へスクロールしないといけない画像やコンテンツがある場合に表示されるエラーだそうです。
対処方法として、画像の横幅をcssで絶対値が指定されていると表示されるそうです。cssにメディアクエリを使用して相対値を設定し画像サイズに応して適切な表示がされるようにしましょう。とあります。

CSSって何?
メディアクエリ?って。
クリック可能な要素同士が近すぎます
ページボタンやテキストリンク、フォームのフィールドなどタップできる要素同士が近すぎると表示されるエラーです。
大人の指の腹が平均10mmということでタップ同士の感覚は7mm〜10mm以上が望ましいです。
こちらも一箇所心当たりがありましたので、そちらを修正しました。
そもそも、レイアウトをモバイルユーザーにあわせて、見直せ!ということですね。(地道な上に時間のかかる作業です・・・)
エラー修正をしたら実行すること
エラーに対して修正をしたら、検索エンジンに知らせるためにSearch Console画面から以下の対応をします。
Google Console画面から修正を検証する。
エラーを疑うページをテストする
そもそも自分の思っているページがエラーの原因なのでしょうか?それを調べることもGoogle search consoleはできるようです。
上記のサイトで、疑っていたページの修正を行った後に読み込んだところユーザーフレンドリーということで、問題がなくなっていましたが。モバイルユーザーフレンドリーは問題なくても読み込みに問題がある部分がいくつか指摘されていました。またそれはそれで修正する必要がありそうです。
問題が修正されました
修正を自分なりにかけたと思われた後、再審査を申請していましたが、無事、問題は修正されましたと返答があり、今回のモバイルユーザビリティは解決しました。
Google Analytics で調査する
モバイルユーザーがどのくらいいて、どう言った端末でどんな解像度でサイトを見ているのかはGoogle Analyticsで調査することができます。
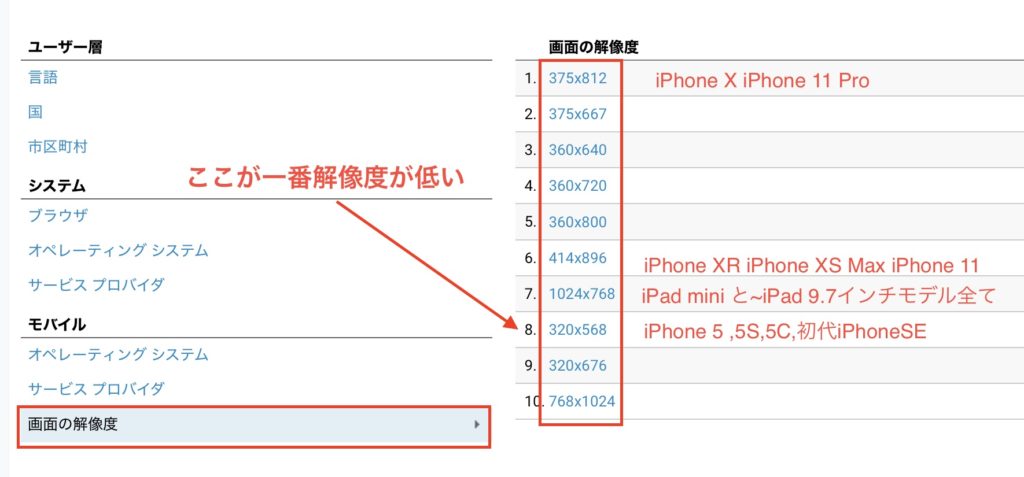
皆はどんな解像度でサイトを見ているのか?
Google Analytics を使って、モバイルユーザーの解像度をチェックすることができます。
私のサイトの場合、縦に関してはあまり意識することはないので、横幅というのを見てみます。

今現在の販売中の最新のiPhoneの解像度を表にするとこんな感じです。(2020年9月現在)
| サイズ | 端末 | ポイント | ピクセル |
| 4.7 | iPhoneSE2 | 375×667 | 750×1334 |
| 5.8 | iPhone11Pro | 375×812 | 1125×2436 |
| 6.1 | iPhone11 | 414×896 | 828×1792 |
| 6.5 | iPhone11Pro Max | 414×896 | 1242×2688 |
Analyticsには、このポイントによる解像度を計測しているようで、その数値を元に、おおよその端末を推測するようになります。
私はiPhone11Proを利用しています。
スマホの解像度としては、他にもiPhone11やiPhone11Pro Maxなどもあるので大きい方にはなりませんが、サポートが続いている機種でいうと初代iPhone SEなどが一番小さい解像度で見ている人のようです。それ以前の端末の解像度は訪問者に見当たりませんでした。
ポイントでいう画面サイズはさほど大きくありませんが、ピクセル値が高い端末なので、かなりきれいに見えていると思うべきでしょう。
画面の構成やレイアウトを変えていくとして、あまり古い端末などは考慮に入れなくても良いと思われます。
低い解像度のものでは初代SEらしき端末が見えます。ユーザー数や今後の端末買い替えのタイミングからするとこの辺りの層は、かなり買換えが進んでおり、考慮からはずしても良さそうです。SE以外はアップルのOSのサポートも終了しています。SE2が販売された事で、ますます買い換えは加速すると思われます。
そうすると、現実的な最小解像度の設定は360×640ぐらいでしょうか。iPhoneシリーズにはない解像度なのでAndroidの端末と思われます。
この数字から見ると、私の端末とそう解離しているようにも思えないので、設定そのものがよくなかったのではないでしょうか。
画像幅などを数値でいじってしまいエラーを起こしていると考えるのが良いように思いました。自動で幅を調整する機能があるのにそれが働いていないページがあるようです。
心当たりがあるサイトを見つけ、修正したいと思います。
ブログ作成。奥が深い作業だなと思いました。
今回、一つのエラーメッセージをもとに色々検証及び、情報を検索したことで、また一つ使い方が理解できたように思います。
実際のサイト作成に活かしていきたいと思います。
それでは今回はこの辺で。
See you.
↓にほんブログ村参加してます。応援お願いします。
にほんブログ村









コメント